运维
慈善捐赠管理
查询慢
visual studio
ufs
分类
端口映射
IT企业管理基本概念
camera
skill
期末网页作业
azkaban
共享充电桩小程序
网上书城
文件挂载
wwf
mxnet
iPad
ansible
vuex
GWT
2024/4/15 2:03:47一网打尽那些经常被问到的手写题
1. 实现 instanceof 运算符instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上,运算符左侧是实例对象,右侧是构造函数。const iInstanceof function (left, right) {let proto Object.getPrototypeOf(left);while (…
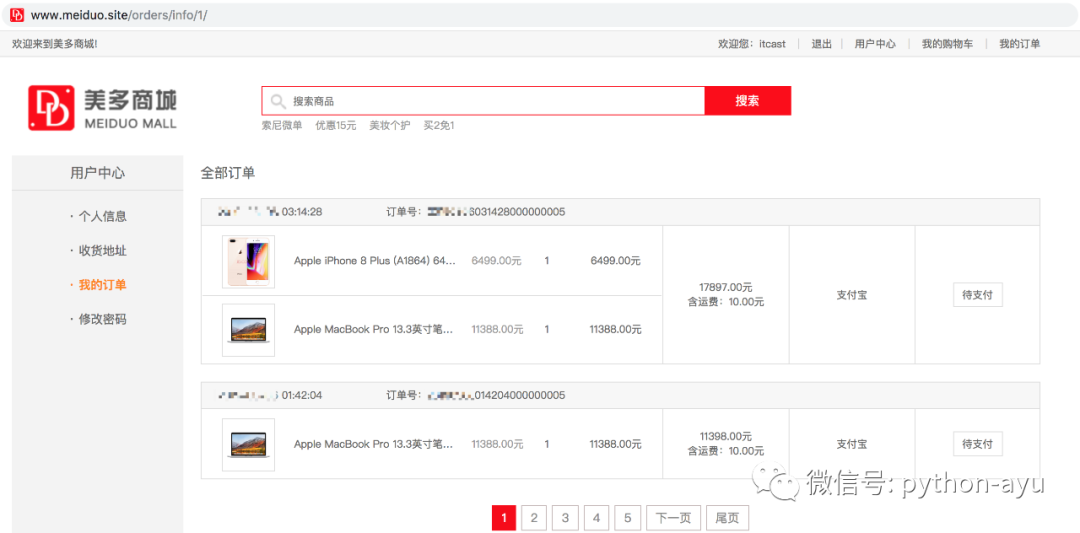
阿语python美多商城-订单之第8.3节我的订单
我的订单1.请求方式选项方案请求方法GET请求地址/orders/info/(?P<page_num>\d)/2.请求参数:路径参数参数名类型是否必传说明page_numint是当前页码3.响应结果:HTMLuser_center_order.html4.后端接口定义和实现class UserOrderInfoView(LoginRequ…
我的 Docker 卡死了,怎么办?在线等
1. 背景最近升级了一版 kubelet,修复因 kubelet 删除 Pod 慢导致平台删除集群超时的问题。在灰度 redis 隔离集群的时候,发现升级 kubelet 并重启服务后,少量宿主状态变成了 NotReady,并且回滚 kubelet 至之前版本,宿主…
iOS 高刷屏监控 + 优化:从理论到实践全面解析
动手点关注 干货不迷路 👆背景Apple 在今年推出了支持 ProMotion 屏幕的 iPhone 设备,让 App 在 iPhone 13 Pro 和 iPhone 13 Pro Max 上的最大刷新帧率可到达 120Hz,极大优化了应用滑动/动画的流畅度体验。ProMotion 并不是一个新的概念&…
画球大师教你如何画好一个球
作者 | 翁鹏42如何画个球?好像 JS 和 CSS 并没有提供这个能力,当然也不可能为了画个球引入 Threejs。这篇文章将介绍 4 种画球的方法,每种方法都有不同的特点,生成球的数据可以使用任何方式渲染,可以在 canvas 中渲染&…
如何Gwt中使用Session
在GWT中可以直接使用session信息,只需要用rpc就可以 需要继承:com.google.gwt.user.server.rpc.RemoteServiceServlet import javax.servlet.http.HttpSession;import javax.servlet.http.HttpServletRequest; 然后,可以通过一下方法…
一封邀请信:数字游民共建未来城市
城市的 “交通微循环工具”Nothing has changed but everything has changed. PIX CEO 喻川每天习惯性地走在宽阔的道路上与汽车并行,或许我们都遗忘了,道路曾作为共享空间存在,而不是当前这种被汽车接管的拥堵局面。所以,我们发起…
Mixlab创客:预测未来的最好方式,就是去创造未来
iBrand Up 编者注:以下是过去两年里写过的关于智造与未来城市创造的专访,欣喜看到这群开拓者们还在继续向前!计算机科学家艾伦凯的标志性名言说得一点儿没错:“预测未来的最好方式,就是去创造未来。”『 方仔照相馆 』…
css 在gwt-ext中页面布局
gwt-ext中页面布局,我们要实现某种布局,除了对控件使用setLayOut方法外,还可以使用css样式来实现。比如:把一个FormPanel面板添加在一个Panel面板里面。让它居中,用Css布局来实现。在项目的css文件里面添加一个样式:.c…
「译」这样写的 JS 代码看着就很舒服
原文:https://github.com/ryanmcdermott/clean-code-javascript本文翻译自 github 上的一个项目,非全文搬运,只取部分精华。如何提高代码的可读性、复用性、扩展性。我们将从以下四个方面讨论:变量函数类异步一、变量用有意义且常…
羡慕,浙江大学的双 11 快递,全部由物流机器人配送
By 超神经内容提要:在双 11 物流高峰期来临前夕,浙江大学校园里悄然入驻了一批特殊的快递「配送员」。它们是由 22 个物流机器人组成的队伍,将在双 11 期间为浙大在校师生完成快递配送服务。关键词:物流机器人 末端配送你的双 11 …
有关Quartz.NET,与一线码农大佬对个线?
跟[一线码农大佬]翻译的某技术文对个线最近看到一线码农大佬翻译的《如何在 ASP.NET Core 中使用 Quartz.NET 执行任务调度》,行文思路:安装Quartz.NETQuartz.NET 中的Job,triggers 和 Schedulers创建 Scheduler开启和停止 scheduler创建 job 工厂创建 J…
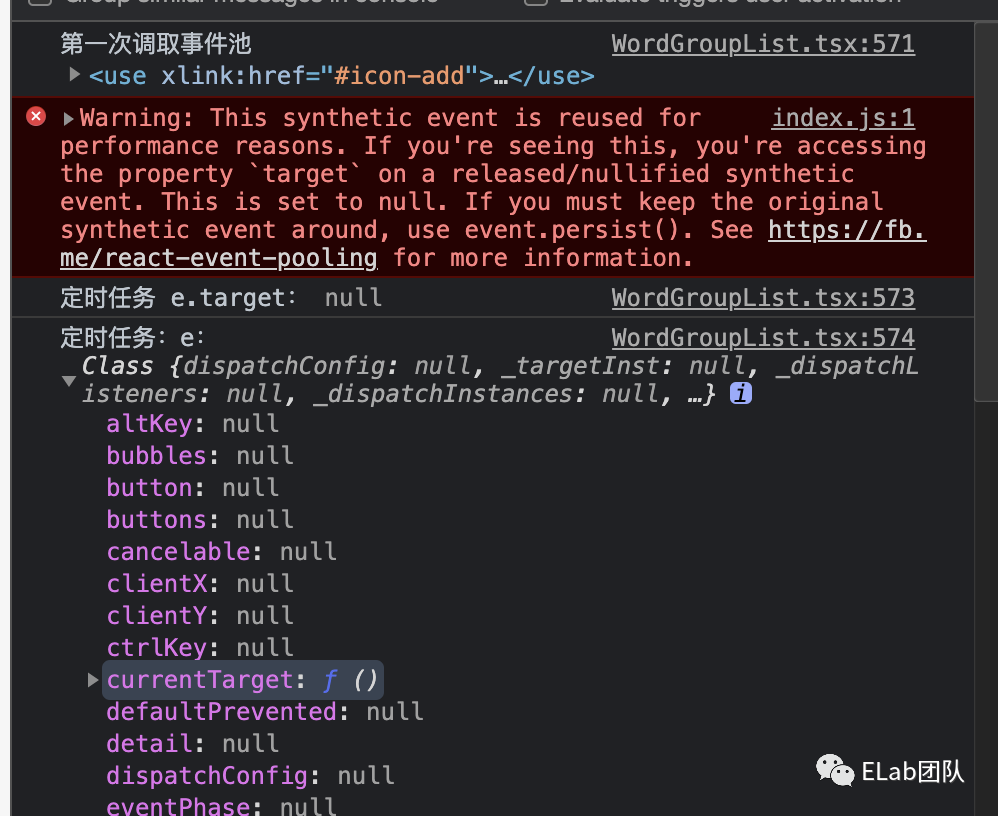
写给进阶玩家的 React 事件系统原理
【 简介 】React 合成事件是 React 模拟原生 DOM 事件所有能力的一个对象,它根据 W3C规范来定义合成事件,兼容所有浏览器,拥有与浏览器原生事件相同的接口。react官方描述分别打印出合成事件对象e和原生对象e.nativeEvent【 React 事件系统架…
一文带你上手镜像搬运工具 Skopeo
一个好的镜像传输工具能节省大量的人力和 CPU 算力,本文将为大家介绍一个能够完全替代 docker-cli 的工具:Skopeo。作者:木子(才云)编辑:Sarah(K8sMeetup)K8sMeetup搬砖工具 Skopeo作…
这才叫积极脱单:为自己搭建相亲网站,一人分饰三十角
By 超神经内容提要:霓虹国一直脑洞很大,从动漫到游戏到各种整蛊综艺,总能让我们大跌眼镜,最近有一档节目中就出现了这么一个神奇的程序员小哥......他神奇就神奇在,为自己做了一个与众不同的相亲网站。关键词ÿ…
你还在 new 对象吗?Java8 通用 Builder 了解一下?
点击上方“果汁简历”,选择“置顶公众号”程序员经常会遇到灵魂拷问:你有对象吗?没有,但我可以 new 一个!public class GirlFriend {private String name;private int age;// 省略 getter & setter ...public stat…
揭秘全球首个火星车数字人背后的百度数字人技术
“大家好,我是中国第一辆火星车,去年我带着所有人的航天梦想,踏上了火星之旅,在‘环绕器’的带领下我们已经完成了入轨并且环绕火星73天,我们还拍了火星照片”,圆圆的眼睛,大大的脑袋࿰…
喜提两项大奖!百度智能云携七大创新应用惊艳CCBN2021
5月28日,百度智能云携云智一体的智能媒体产品和方案亮相第28届中国国际广播电视信息网络展览会(CCBN 2021),展现了一站式智能创作平台、智感超清等七大媒体智能化解决方案和创新应用。百度智能云还荣获两项行业大奖,领…
70 张图带你彻底掌握红黑树!
前言红黑树是工程中一种非常重要的数据结构,大家熟悉的 HashMap 在 Java 8 就引入了红黑树的数据结构,不过实话实说,红黑树确实不容易掌握,左旋,右旋等概念让人头发发麻,本文用图文并茂的形式以期让读者彻底…
字节工程师自研基于 IntelliJ 的终极文档套件
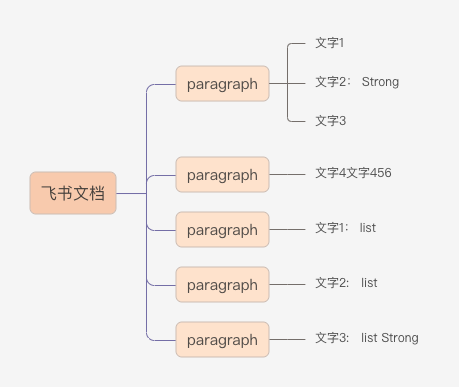
前言众所周知,程序员最讨厌的四件事:写注释、写文档、别人不写注释、别人不写文档。因此,想办法降低文档的编写和维护成本是很有必要的。当前写技术文档的模式如图:痛点总结有如下三方面:针对上述问题,我们…
有兴趣的兄弟(牛人)们来说说(猜猜)GAE的调用原理啊
昨天下了GAE的Eclipse插件,试着用了它的demo程序,觉得很有趣。看了DEMO的源代码,感觉GAE在web界面的编辑控制上类似Apache Wicket的思路,将web前端编码采用窗体组件的方式实现了,确实很强。对于用惯了传统web编程模型的…
gwt eclipse 配置
GWT-Ext是Google Web Tookit(GWT)带给我们的一组伟大的widgets,当前最新的GWT版本是1.7。 在以下的步骤中,我描述了建立一个GWT 1.7的工程并把它配置为GWT-Ext的必要操作: 1 安装google plugin for eclipse http://code.google.com/eclipse/d…
20 年前,亚马逊就推出了大数据杀熟算法
By 超神经内容提要:近年来,大数据「杀熟」已经成为互联网商家被公开的秘密,这一行为深受广大用户诟病。不过,根据文旅局最新发布的规定,大数据「杀熟」行为将于 10 月 1 日起被明令禁止。关键词:大数据杀熟…
采摘工人月薪十万却无人应聘,英澳农场求助 AI
By 超神经内容提要:英国今年在脱欧、疫情等影响下,面临着 9 万名果蔬采摘工人的缺口。在劳动力短缺问题日益严重的情况下,可自主采摘果蔬的机器人应运而生,采摘效率甚至超过人工。机器人在农业领域的应用,也将成为未来…
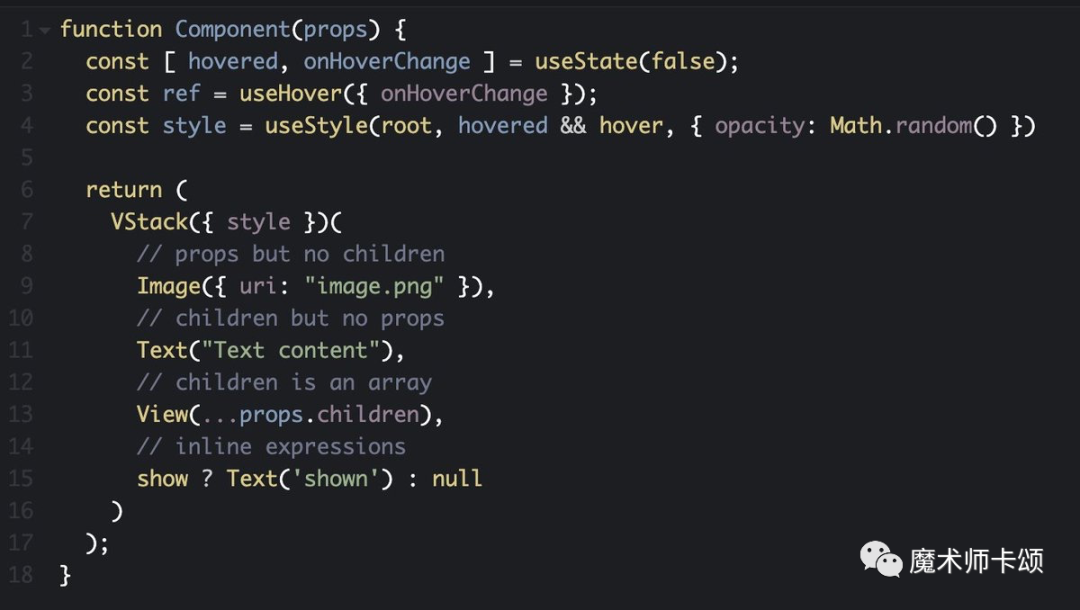
React核心成员表示:JSX就是个错误
近日,在一场关于JSX的讨论中,React核心成员「Sebastian Markbge」(Hooks作者)表示:他更推崇SwiftUI语法,并认为JSX就是个错误。JSX最早由Facebook提出并推广,在React中被广泛用来描述视图状态。…
虚拟空间考古?其实它早在一千年前就存在了 | 浅空间专栏
all 蔡锕 是我们新专栏「浅空间」的作者,这是他的第二篇文章。读完此文,让我想起了在17年,研究过的“画中画”,来源于网易的H5,通过canvas技术,实现了静态图的空间体验。还有更多的灵感,欢迎大…
「建议收藏」第一人称视角带你走进 Vue 源码世界
前言本文不引战,成熟的人应该脱离框架的范畴,而不是纠结谁更好或者谁更不好。有道是黑猫白猫,抓到老鼠就是好猫。所以本文会带大家读源码。简单易懂,大佬小白都能看明白。并收获益处。从 new 一个 Vue的实例粗来开始准备工作&…
Pod 一直停留在 Terminating 状态,我等得花儿都谢了~
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io前言近期,弹性云线上集群发生了几起特殊的容器漂移失败事件,其特殊之处在于容器处于 Pod Terminating 状态,而宿主则处于 Ready 状态。宿主状态为 Ready 说明其能够正常处理 …
Pod Terminating 续集:最终章
更多奇技淫巧欢迎订阅博客:https://fuckcloudnative.io前言承接????上文,近期我们排查弹性云线上几起故障时,故障由多个因素共同引起,列举如下:弹性云在逐步灰度升级 docker 版本至 18.06.3-ce由于历史原因&#x…
教你一分钟内导出 Grafana 所有的 Dashboard
该文章随时会有校正更新,公众号无法更新,欢迎订阅博客查看最新内容:https://fuckcloudnative.io前言目前我们 k8s 集群的 Grafana 使用 ceph 作为持久化存储,一但我将 Grafana 的 Deployment 删除重建之后,之前的所有数…
docker registry 无缝迁移至 harbor
RegistryDocker DistributionDocker Distribution[1] 是第一个是实现了打包、发布、存储和镜像分发的工具,起到 Docker registry 的作用。其中 Docker Distribution 中的 spec 规范[2] 后来也就成为了 OCI distribution-spec[3] 规范。可以认为 Docker Distribution…
在 Kubernetes 上运行 GitHub Actions Self-hosted Runner
GitHub Actions 很不错,相比较 Travis CI 而言排队不是很严重,除了用于 CI/CD 以外还可以通过提取内部的 DockerHub Credential 放到本地用于 docker pull 来避开 Docker Hub 的 429 Ratelimit 问题(参考:「 同步 docker hub libr…
零配置一招搞定 GitHub 下载、访问加速,最高可达 2M/s
痛点众所周知,GitHub 是程序员的宝藏,里面的好东西实在太多了,可是唯一的缺憾就是访问和下载速度都太慢了,甚至有时候还直接拒绝访问了,如下图快速访问接下来就教大家如何快速的访问和下载,首先需要安装一个…
感受 lambda 之美!
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达来源:juejin.im/post/6844903849753329678一、引言java8最大的特性就是引入Lambda表达式,即函数式编程,可以将行为进行传递。总结就是:使用不可…
BeanUtils、BeanCopier、Dozer、Orika 哪个性能最强?
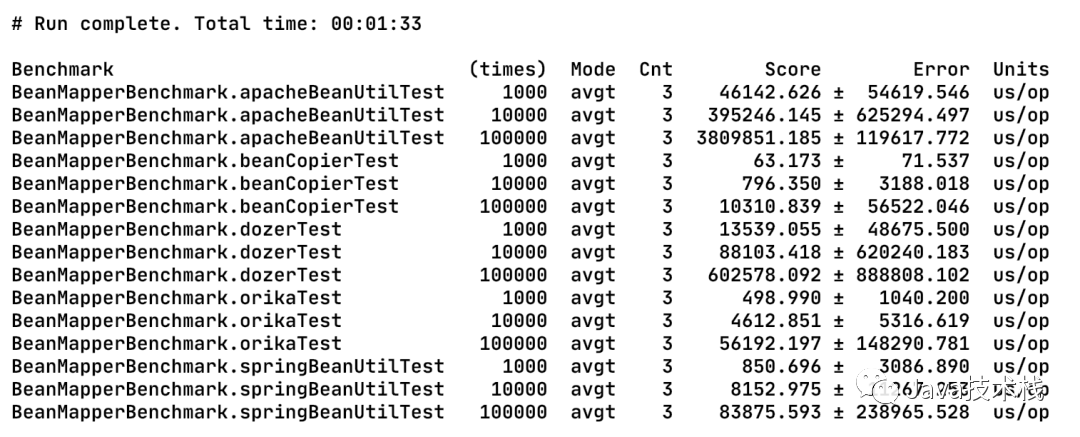
来源:https://albenw.github.io/posts/f6a7daea/背景在分层的代码架构中,层与层之间的对象避免不了要做很多转换、赋值等操作,这些操作重复且繁琐,于是乎催生出很多工具来优雅,高效地完成这个操作,有BeanUt…
Ext JS + jQTouch + Raphaël = Sencha 简述
好消息来了!是日于此刻,我们与jQTouch和Raphal两大项目强强联手,打造新的Sencha品牌,从而网站的网址就由extjs.com更名为 http://www.sencha.com。
jQTouch和Raphal可以说在它们的各自领域都扮演着领头羊的角色,而我们…
GWT-javascriptojbect对象
GWT的JSNI提供了java代码和javascript代码之间的交互功能,其中最重要的一个类就是 JavaScriptObject 。这是一个非常特殊的类:
1.不可以直接new创建,必须通过JSNI的native方法来创建。这也是为什么它只有protected修饰符的构造函数的原因了…
让你的react代码跑在svelte引擎上
背景Svelte UI框架是一款类似react、vue一样的UI框架,有兴趣的同学可以自行查阅。Svelte有着很多不一样的特质,其中我们最为关注的是它的运行前编译。像更简洁灵活的响应式写法、更小的运行包体积这些都得益于运行前编译;但同样也存在它的局限…
听说你还不了解微前端?[收藏=学会]
一、自我介绍qiankun 简介首先开始之前,我先给大家简单的介绍一下乾坤,大家可以在 <qiankun.umijs.org> 的官网上,看到 qiankun 的介绍和 qiankun 的文档,诚如这张官网截图所示,我们对 qiankun 的一句话定义就是…
没想到啊,ES2021居然更新了这样的5个 API
作者:陈大鱼头github:KRISACHAN如果没什么特殊情况,每一年 tc39 都会更新一些特性 API ,今年出的则是第 12 版,也就是我们说的 ES12 ,下面让我们一起来看看都更新了哪些 API。数字分隔符(Numeri…
让别人夸你的 JS 写得漂亮
作者:会编程的银猪http://www.renfed.com/2017/04/29/effective-js-optimize/网上有不少关于 JS 编写优化建议,这里我根据自己的经验提出一些比较有用的意见。1. 按强类型风格写代码JS 是弱类型的,但是写代码的时候不能太随意,写得…
如何使用 registry 存储的特性
苦命打包工具人 ????目前在负责公司 PaaS toB 产品的打包发布工作(苦命发版打包工具人 ????)。日常的一项工作就是跑完自动化打包流水线,再将打出来的安装包更新到 QA 测试环境中。因为打包环境和测试环境分布在两个不同的机房&#…
可能是史上最全 Vue 前端代码风格指南
作者:卡喵妹https://juejin.cn/post/6987349513836953607一、命名规范市面上常用的命名规范:camelCase(小驼峰式命名法 —— 首字母小写)PascalCase(大驼峰式命名法 —— 首字母大写)kebab-case(…
啥玩意,React 一更新,我又得重学了?
你知道在React18,componentDidMount和componentWillUnmount可能调用多次么?从Strict Mode谈起React有个特性 —— Strict Mode,被StrictMode包裹的组件在DEV环境会对不推荐写法有更严格的提示与辅助检测行为。<StrictMode><div>&…
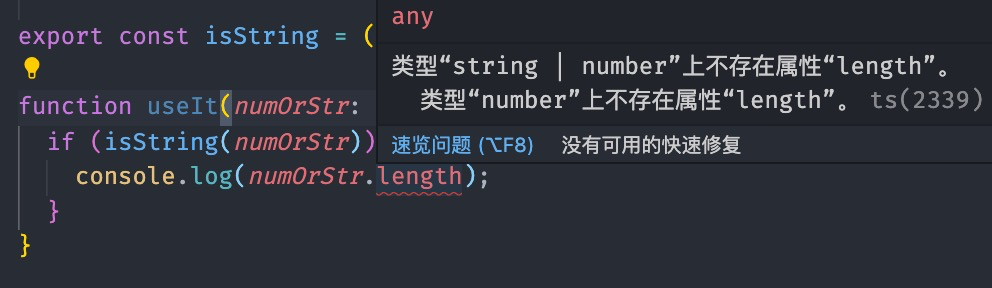
我曾为 TS 类型编程感到痛不欲生,直到我遇到了这份体操指南
作者:林不渡https://juejin.cn/post/6885672896128090125前言作为前端开发的趋势之一,TypeScript 正在越来越普及,很多人像我一样写了 TS 后再也回不去了,比如写再小的demo也要用 TS(得益于ts-node[1])&…
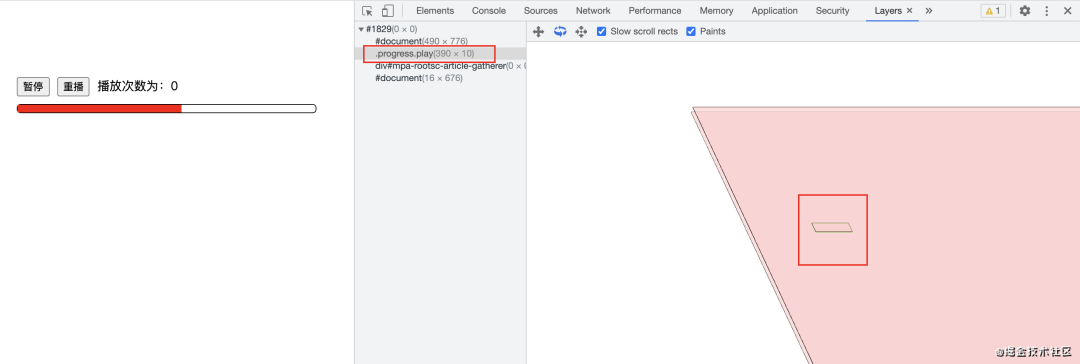
我优化了进度条,页面性能竟提高了70%
Part1前言给大家分享一下这个思路极好的进度条组件,同时它也存在非常严重的性能问题,本文末尾也会讲解一下问题所在以及优化方式。Part2进度条的应用场景一般进度条组件都出现在类似抖音播放视频的这样场景中,如图中底部的箭头所示࿱…
「荐」常见内存泄漏及解决方案
作者:lzg9527https://juejin.cn/post/6914092198170460168最近收到测试人员的反馈说我们开发的页面偶现卡死,点击无反应的情况,特别是打开页面较久的时候发生概率较高。打开任务管理器,看到内存占有率已经很高了,初步判…
华为云开发者挑战营免费招募了!
随着互联网时代的不断发展,许多企业对应用性能的要求越来越高,应用的复杂程度也越来越高,在架构和性能提升的同时,也带来了生产环境性能问题定位难度高、修复周期长等挑战那么如何利用华为云服务提升应用读写性能和消息队列性能&a…
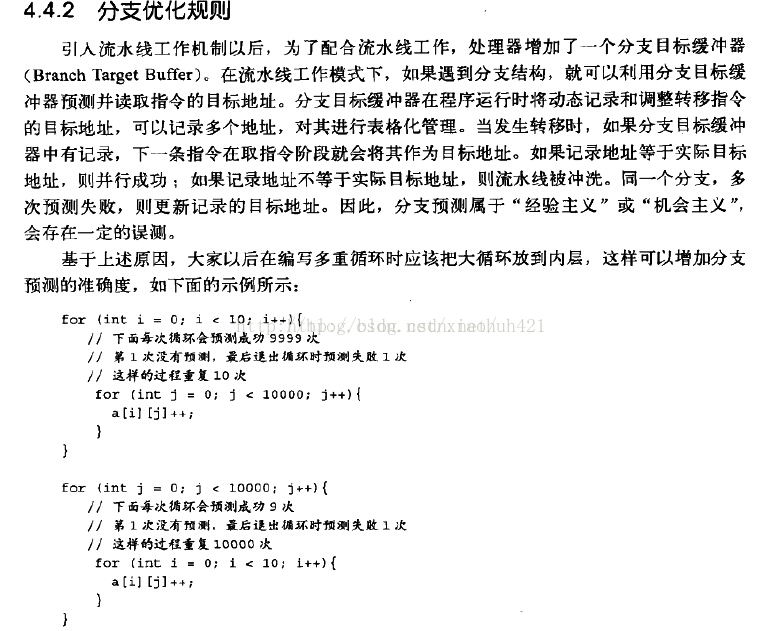
你真的会写for循环吗?来看看这些常见的for循环优化方式
来源:https://urlify.cn/JNvAz2前言我们都经常使用一些循环耗时计算的操作,特别是for循环,它是一种重复计算的操作,如果处理不好,耗时就比较大,如果处理书写得当将大大提高效率,下面总结几条for…
YouTube 网红程序员,修复美、日、俄多国古老街景视频
By 超神经内容提要:油管上一位 Up 主,修复历史视频上了瘾。目前,他已经利用 AI 技术修复了百年前的纽约、东京等地的街头视频。继上次感受百年前老北京街景之后,让我们穿越到百年前的东京、纽约街头看看吧!关键词&…
NBA 本周五将空场复赛,球迷可用微软 Teams 现场互动
By 超神经内容概要:2019-2020 赛季的 NBA 复赛,将于美东时间 7 月 30 日重启,为了保持社交距离,这次 NBA 做出了诸多调整,并与微软 Teams 达成合作,以为球迷带来了全新的沉浸式观影体验。关键词:…
GWT 调用本地js 导出excel
刚做的用GWT调用本地js导出excel , 导出的excel有点难看, 但总比没有导出功能好!
第一步: 编写本地js放到public/js/file/FileExport.js目录下:
//导入Excel function ExportToExcel(element){ var oXL new ActiveX…
YAML 工程师才不傻,他们学会线下搞基了!
随着容器、集群调度编排等技术日趋成熟越来越多的企业开始推进容器化拥抱云原生和微服务容器已成为快速迭代开发和持续部署的最佳选择更成为产业数字化发展的重要支撑Kubernetes如何更高效的实现资源合理调度和复用?如何弹性使用云原生来保障瞬时业务增长࿱…
overlay2 在打包发布流水线中的应用
背景自从去年五月份入职后一直在负责公司 PaaS toB 产品的打包发布及部署运维工作,工作性质上有点类似于 Kubernetes 社区的 SIG Release 团队[1]。试用期的主要工作就是优化我们先有的打包发布流程。在这期间产品打包发布流水线做了很多优化,其中最突出…
Very good Inspection on Ajax!
source: http://www.fridrik.it/blog/echo2-javajournal-interview-translated/Echo2: JavaJournal interview, translated As I’ve promised, here is the translation of my interview by JavaJournal, the italian java magazine. Hope you’ll enjoy it. Hello Federico,…
SQL今日一题(3)
这是SQL今日一题的第3篇文章题目描述查找各个部门当前(dept_manager.to_date9999-01-01)领导当前(salaries.to_date9999-01-01)薪水详情以及其对应部门编号dept_no(注:请以salaries表为主表进行查询,输出结果以salaries.emp_no升序排序,并且请注意输出结…
EXT到底收不收费啊!
GWT-EXT是google团队在ext基础上开发的基于GWT平台的框架 ext在2.2版本之前是免费的(LPGL协议) 而在2.2版本后改变了协议,为GPL3.0,意味这EXT将不再完全免费 google的GWT-EXT团队非常不爽,一怒之下决定停止GWT-EXT的…
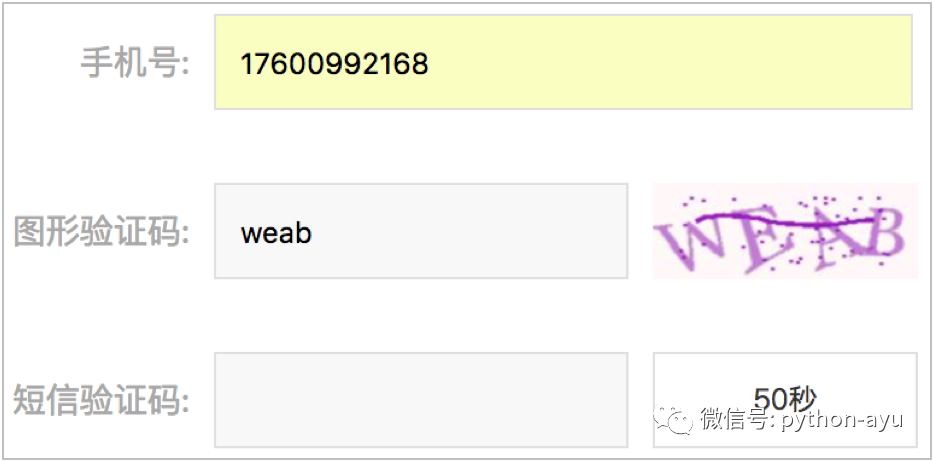
阿语python4-2 美多商城v5.0验证码-图形验证码第3.2.4节 短信验证码前端逻辑
短信验证码前端逻辑1. Vue绑定短信验证码界面1.register.html<li><label>短信验证码:</label><input type"text" v-model"sms_code" blur"check_sms_code" name"sms_code" id"msg_code" class"ms…
三代终端容器 KUN 的首次大考【架构演进】
闲鱼号在闲鱼业务中一直承担着非常重要的角色,它既是卖家组织商品的货架,又是达人自我表达的载体,既是大 V 私域运营的阵地,又是小铺开店经营的门面。它是闲鱼各产品线的交汇点,号店浑然一体,一定要类比的话…
关于 Java 模块系统,看这一篇就够了
作者 | Emac杏仁医生架构师兼平台组负责人,关注为服务、DevOps领域。继 2014 年 3 月 Java 8 发布之后,时隔 4 年,2018 年 9 月,Java 11 如期发布,其间间隔了 Java 9 和 Java 10 两个非LTS(Long Term Suppo…
2022年CSS的发展如何?
2022年将成为 CSS 最伟大的一年。无论是在功能还是合作浏览器的功能发布方面,合作目标是实现 14 个功能。概述本文是在 Google IO 2022上发表的演讲的文字形式。这里不会对每个功能进行深入的讲解,而是对每个功能进行简要概述,提供广度而不是…
盘点庚子年里,火到出圈的人工智能应用
By 超神经内容提要:一直以来,超神经都在密切关注并报道 AI 界的各项大事件。过去一年,有哪些 AI 大事件令人难忘?我们总结了一份清单。关键词:2020 AI 大事件2020 年,AI 的落地应用更加广泛,它一…
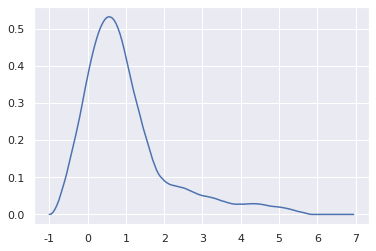
概率密度函数的核估计
import numpy as np
import matplotlib.pyplot as plt
import seaborn as sns
sns.set()
from scipy import stats
from typing import *核密度估计(kernel density estimation)核密度估计法是一种通过某个(连续的)概率分布的样本…
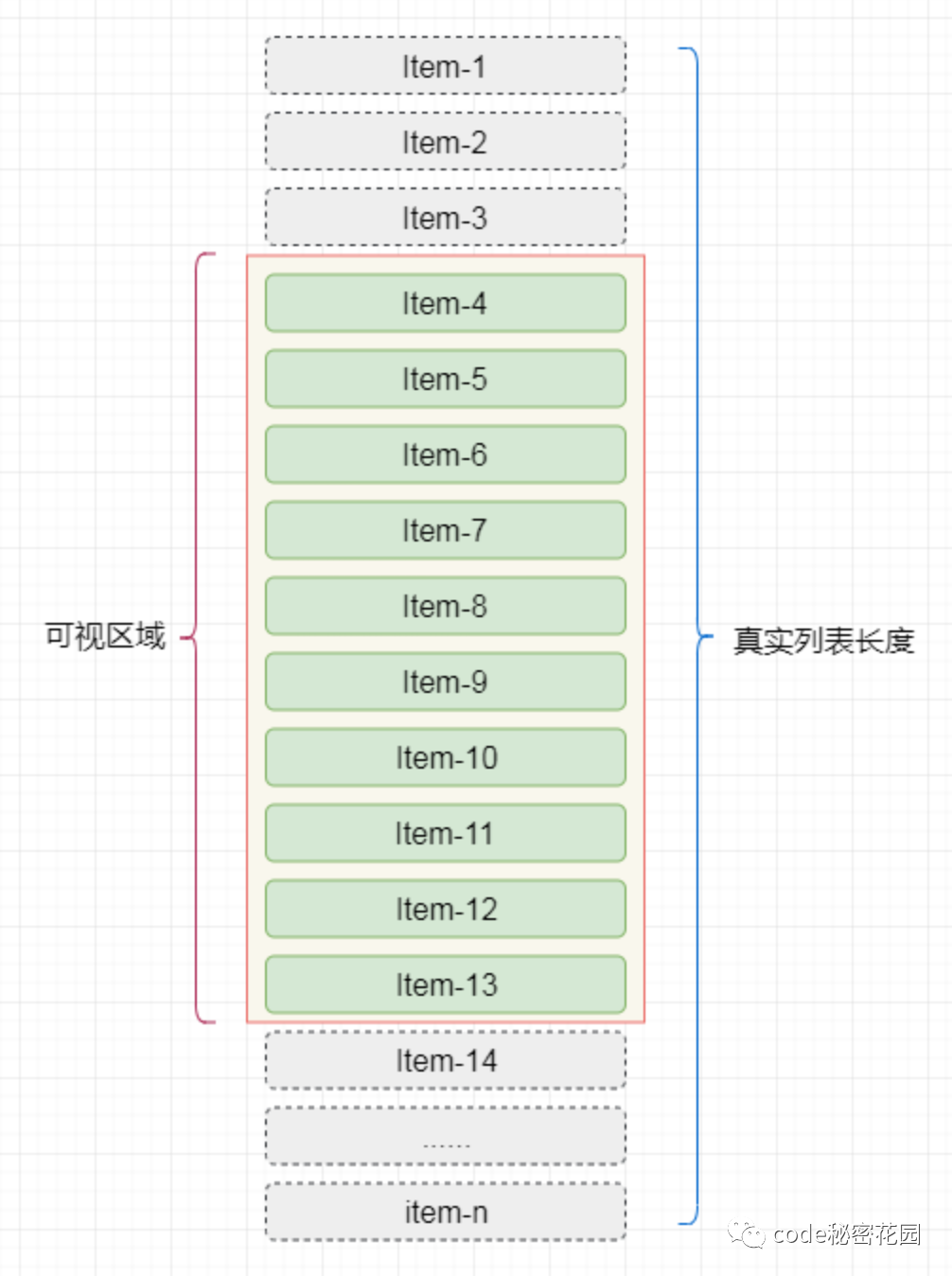
前端虚拟列表的实现原理
近期在某平台开发迭代的过程中遇到了超长List嵌套在antd Modal里加载慢,卡顿的情况。于是心血来潮决定从零自己实现一个虚拟滚动列表来优化一下整体的体验。改造前:img我们可以看出来在改造之前,打开编辑窗口Modal的时候会出现短暂的卡顿&…
【现代C++】自定义字面量-序:字面量(一)
(点击上方公众号,可快速关注)C11引入了自定义字面量,由于这个语言特性的外延较大,为了系统介绍它,先把字面量的知识补全。在看语言规范的过程中,的确发现了好多知识点是以前没接触过的ÿ…
我是状态机, 一颗永远骚动的机器引擎
之前有小伙伴问我 async/await语法糖编译后其实是状态机模型,到底什么是状态机?状态机是一种行为设计模式,它允许对象在其内部状态改变时改变其行为。看起来好像对象改变了它的类。请仔细理解上面每一个字。我们以自动售货机为例,…
我们一线大厂算法题,你会做吗?
作者 | 黄永灿后端开发攻城狮,关注服务端技术与性能优化。前言一个数组中有 n 个数,除了这个数只出现一次之外所有的数都出现了三次,只循环一次找到这个数,例如数组 {1, 3, 4, 5, 2, 1, 5, 1, 2, 4, 2, 5, 4} 里面找出 3。小试牛刀…
一个正经的前端学习 开源 仓库(94/365,4/3)
低调务实优秀中国好青年 (简介) && 附加答案github.com/webVueBlog/…一个 ☝️ 正经的前端学习 开源 仓库,启发来自 淘宝大佬 冴羽 ,初心做一个真正能帮助到大家的仓库。(非常口语化的,手写总结)👤…